Fluid主题配置Valine评论系统
前言
本文主要用来介绍如何在Fluid主题中博客添加Valine评论系统
Valine优点
其实Fluid主题内置了很多评论插件,比如utterances,valine等等,选择valine的原因如下:
无后端实现
高速,使用国内后端云服务提供商 LeanCloud 提供的存储服务
开源,自定义程度高
支持邮件通知
支持验证码
支持 Markdown
开始配置
- 注册Leancloud
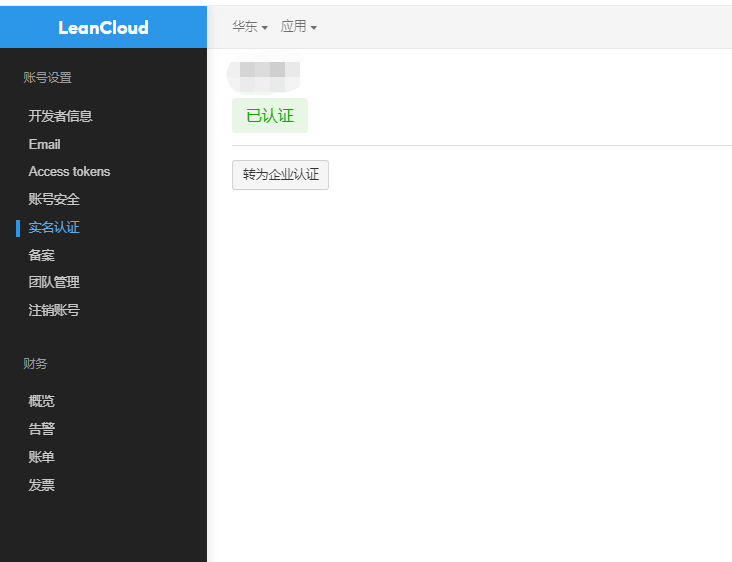
Valine作为一款第三方的评论系统,评论数据都储存在Leancloud上,所以第一步我们要去 leancloud官网:https://www.leancloud.cn/ 注册一个账户,注册完成后现在需要实名认证后才可以创建应用
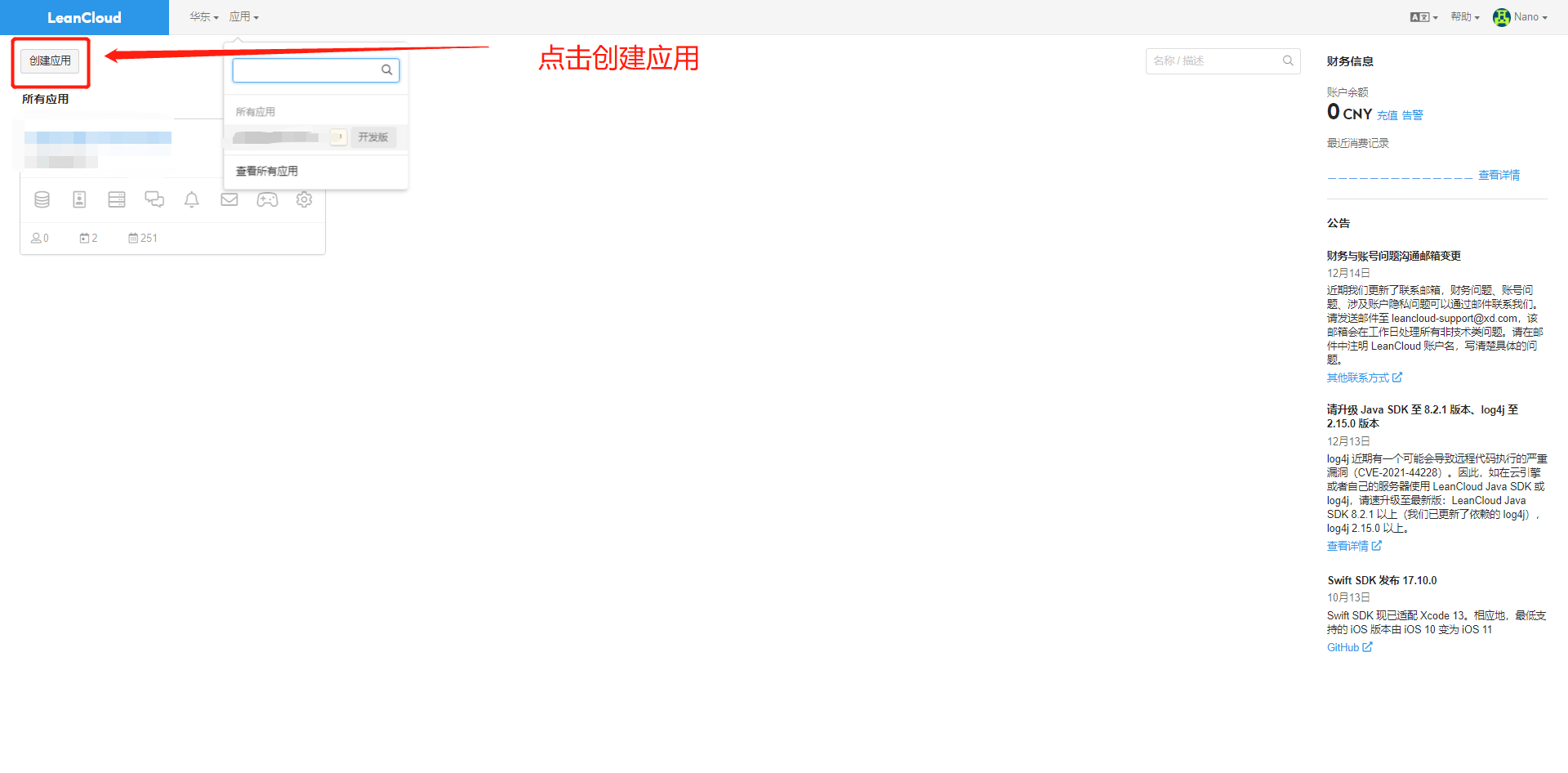
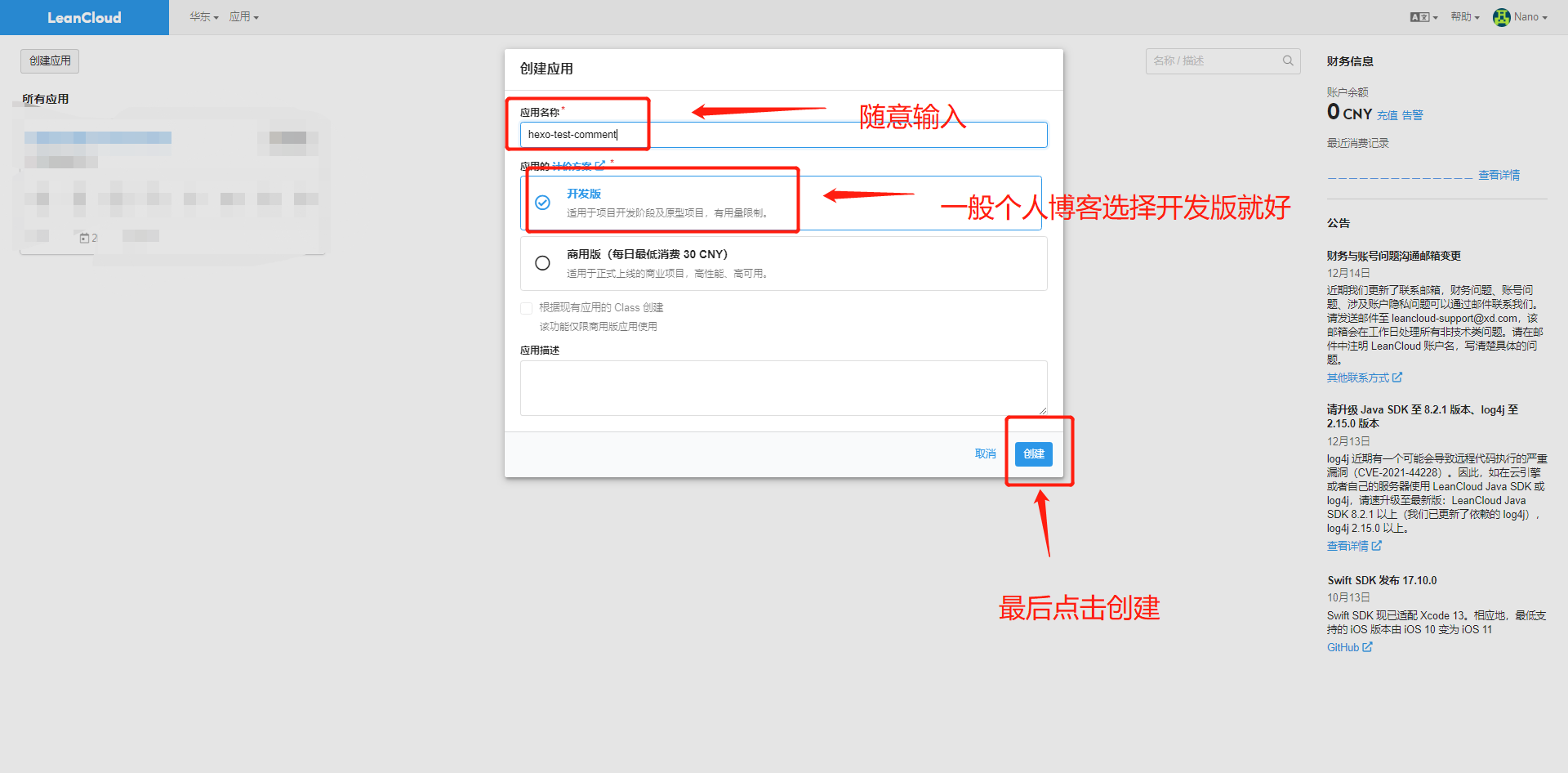
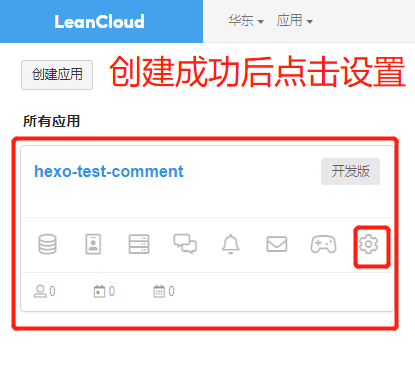
2. 创建应用


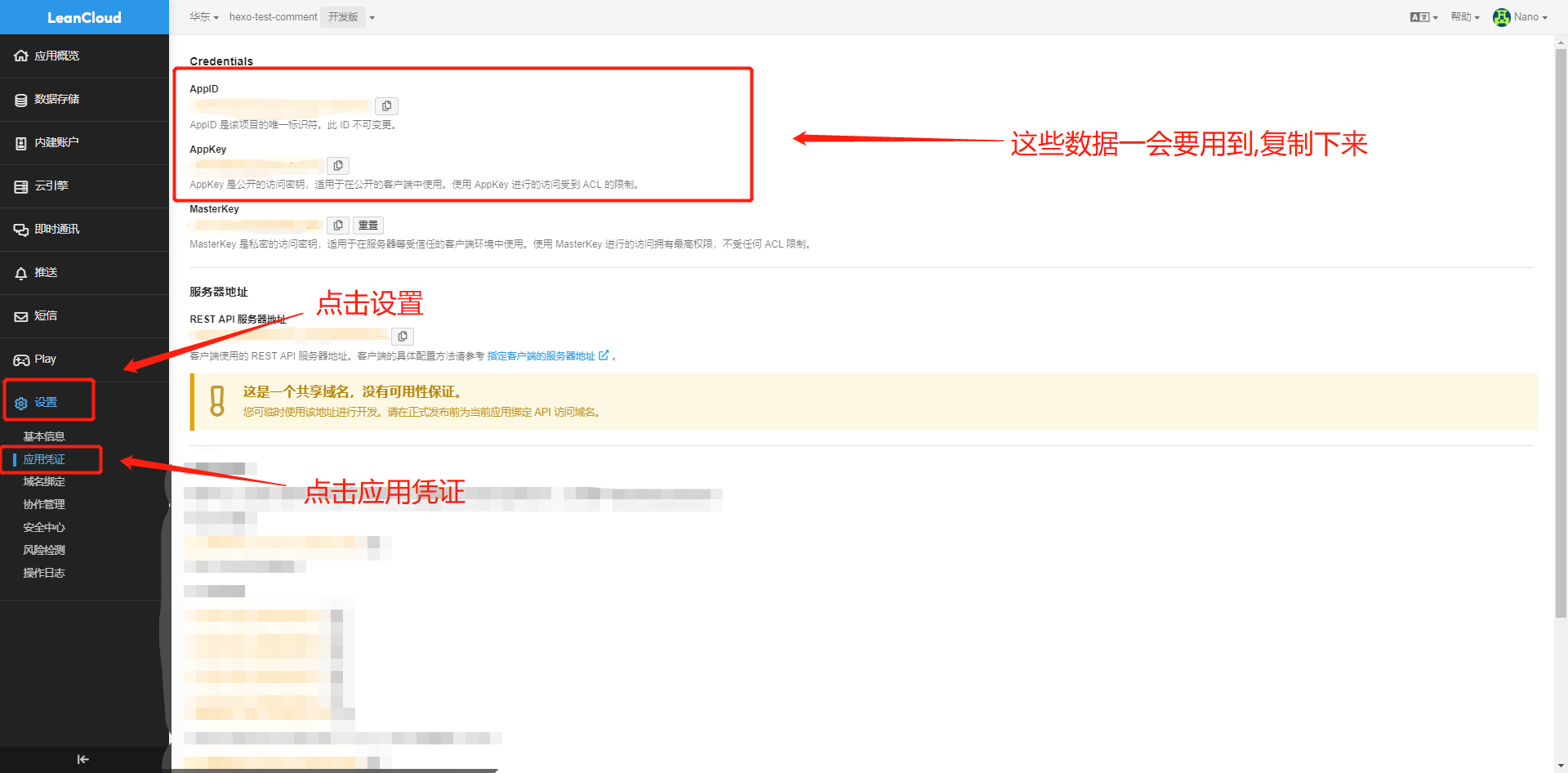
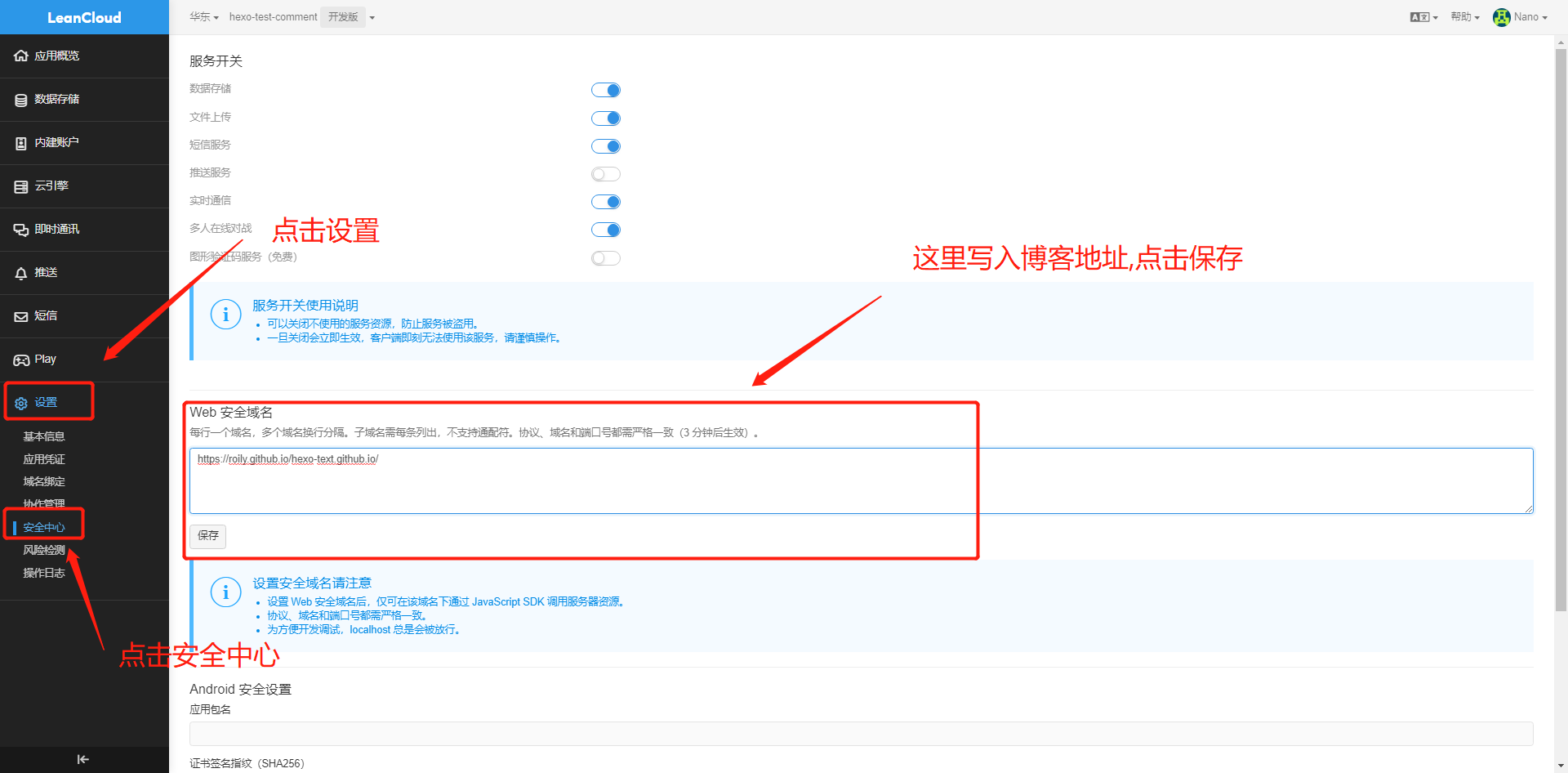
- 配置应用



配置_config.fluid.yml
在文件中查找
Comments关键字,进行下面配置# 评论插件 # Comment plugin comments: enable: true # 指定的插件,需要同时设置对应插件的必要参数 # The specified plugin needs to set the necessary parameters at the same time # Options: utterances | disqus | gitalk | valine | waline | changyan | livere | remark42 | twikoo | cusdis type: valine在文件中查找
valine关键字,进行下面配置valine: appId: 填写刚才在Leancloud创建的应用的appId appKey: 填写刚才在Leancloud创建的应用的appKey path: window.location.pathname # 当前文章页路径,用于区分不同的文章页,以保证正确读取该文章页下的评论列表 placeholder: 吐槽一哈!!!! # 占位符 avatar: 'retro' # Gravatar 头像展示方式 meta: ['nick', 'mail', 'link'] # 评论者相关属性 requiredFields: [] pageSize: 10 # 评论列表分页,每页条数 lang: 'zh-CN' # zh-CN | zh-TW | en | ja highlight: false # 代码是否高亮 recordIP: false # 是否记录评论者IP serverURLs: '' # REST API 服务器地址,国际版不填 emojiCDN: emojiMaps: enableQQ: false
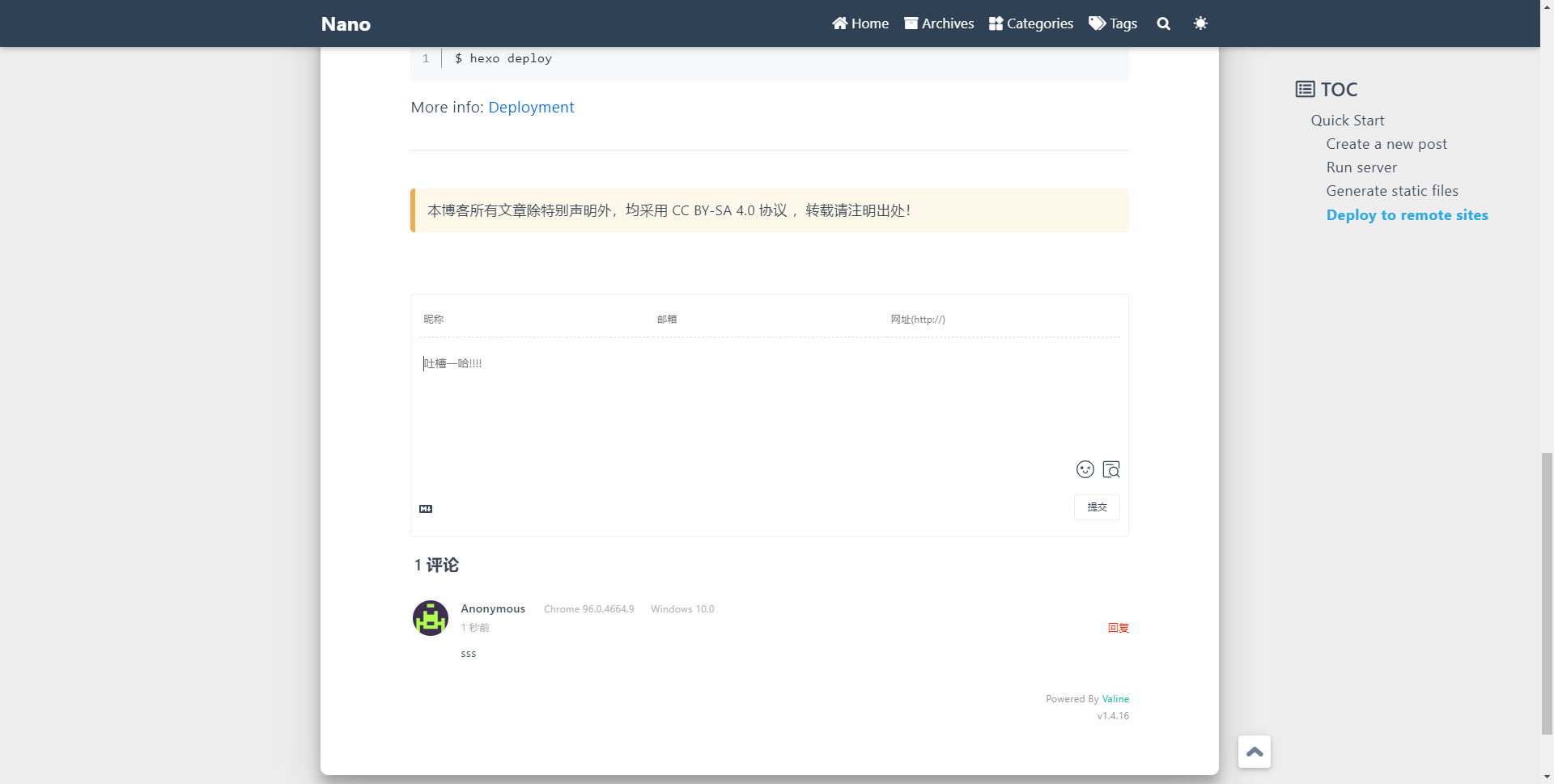
配置完成
配置完成之后重启hexo,就可以看到效果~

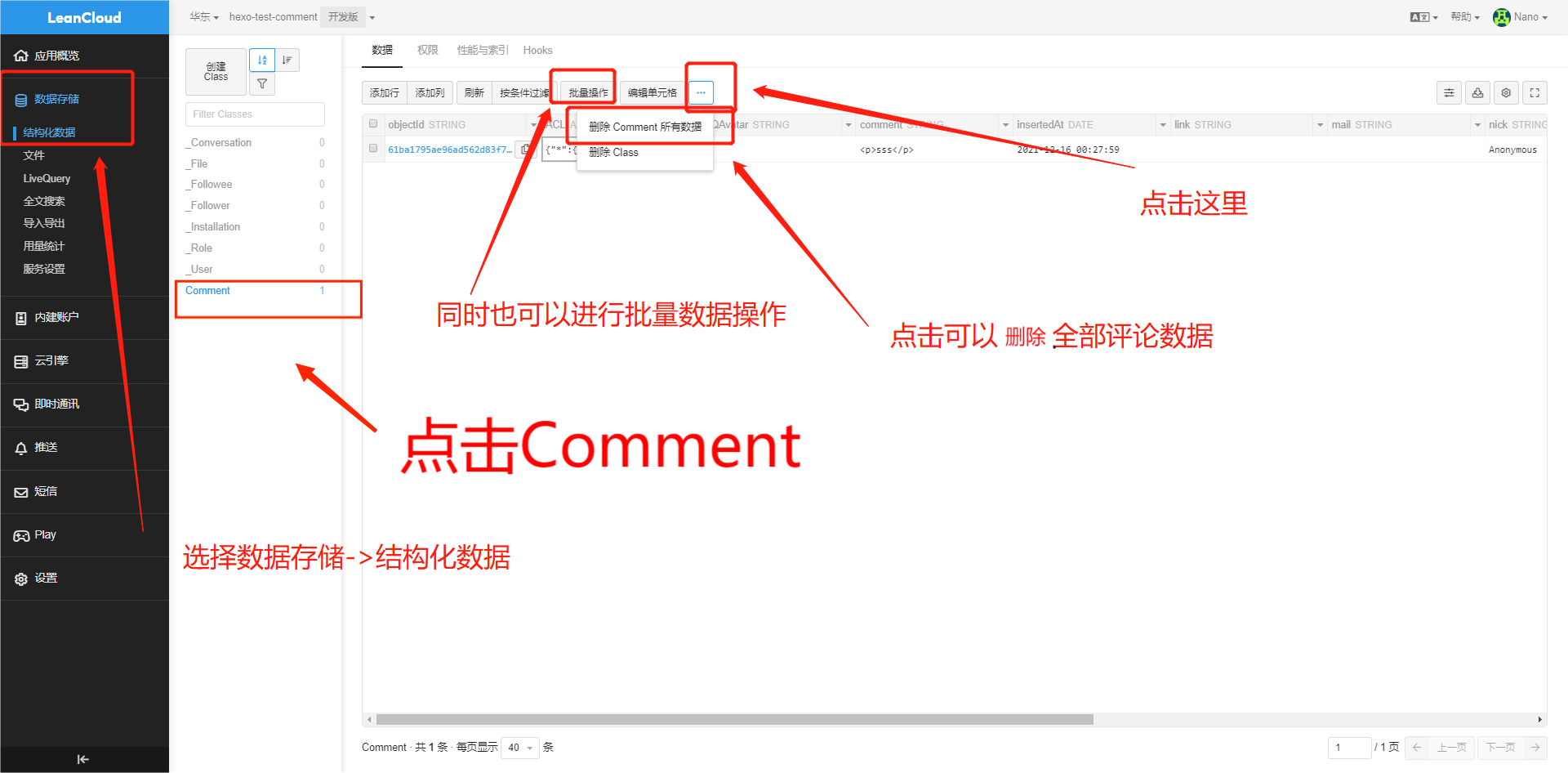
删除评论数据

本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!