Fluid主题配置
前言
之前介绍了如何使用Fluid的主题,这篇将继续深入如何去使用Fluid。
基础目录结构
- 使用
hexo n 文件名称创建一个md文档,用来创作博客文章,进入md文档后,基础结构展示如下:--- title: 使用Hexo搭建博客(基础版) # 博客文章标题 date: 2021-12-15 01:47:44 # 文章编写日期 index_img: /img/fluid-hexo.png # 缩略图 categories: - hexo博客搭建 # 分类 tags: # 标签 - hexo - github ---
常用基础配置
Flui主题自身内置了很多插件,当我们想美化自己的博客时,可以在_config.fluid.yml文件下,通过一些配置去实现,非常的简便。接下来就介绍一些常用配置的设置
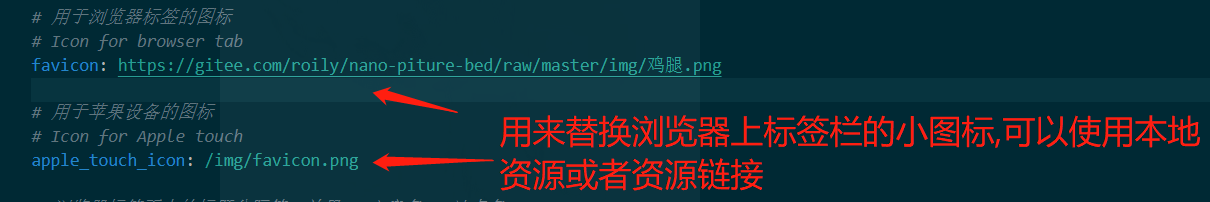
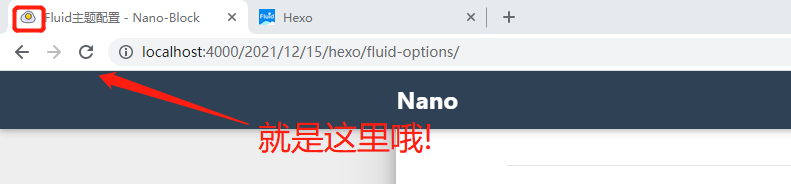
favicon
通过设置favicon和apple_touch_icon来设置浏览器标签图标,可以使用连接资源,也可以使用本地资源路径

打字机效果
fun_features: # 为 subtitle 添加打字机效果 # Typing animation for subtitle typing: enable: true # 打印速度,数字越大越慢 # Typing speed, the larger the number, the slower typeSpeed: 70 # 游标字符 # Cursor character cursorChar: "_" # 是否循环播放效果 # If true, loop animation loop: false # 为文章内容中的标题添加锚图标 # Add an anchor icon to the title on the post page颜色的修改
color: # body 背景色 # Color of body background body_bg_color: "#eee" # 暗色模式下的 body 背景色,下同 # Color in dark mode, the same below body_bg_color_dark: "#181c27" # 顶部菜单背景色 # Color of navigation bar background navbar_bg_color: "#2f4154" navbar_bg_color_dark: "#1f3144" # 顶部菜单字体色 # Color of navigation bar text navbar_text_color: "#fff" navbar_text_color_dark: "#d0d0d0" # 全局字体色 # Color of global text text_color: "#3c4858" text_color_dark: "#c4c6c9" # 全局次级字体色(摘要、简介等位置) # Color of global secondary text (excerpt, introduction, etc.) sec_text_color: "#718096" sec_text_color_dark: "#a7a9ad" # 文章正文字体色 # Color of post text post_text_color: "#2c3e50" post_text_color_dark: "#c4c6c9" # 文章正文字体色(h1 h2 h3...) # Color of Article heading (h1 h2 h3...) post_heading_color: "#1a202c" post_heading_color_dark: "#c4c6c9" # 文章超链接字体色 # Color of post link post_link_color: "#0366d6" post_link_color_dark: "#1589e9" # 超链接悬浮时字体色 # Color of link when hovering link_hover_color: "#30a9de" link_hover_color_dark: "#30a9de" # 超链接悬浮背景色 # Color of link background when hovering link_hover_bg_color: "#f8f9fa" link_hover_bg_color_dark: "#364151" # 主面板背景色 # Color of main board board_color: "#fff" board_color_dark: "#252d38"搜索功能
# 搜索功能,基于 hexo-generator-search 插件,若已安装其他搜索插件请关闭此功能,以避免生成多余的索引文件 # Search feature, based on hexo-generator-search. If you have installed other search plugins, please disable this feature to avoid generating redundant index files search: enable: true # 将这个打开就可以实现站内搜索,默认自动打开footer
footer: # 页脚第一行文字的 HTML,建议保留 Fluid 的链接,用于向更多人推广本主题 # HTML of the first line of the footer, it is recommended to keep the Fluid link to promote this theme to more people content: '<div>这里用来设置页面底部文字展示,支持HTML</div>' # 展示网站的 PV、UV 统计数 # Display website PV and UV statistics statistics: enable: true # 统计数据来源,使用 leancloud 需要设置 `web_analytics: leancloud` 中的参数;使用 busuanzi 不需要额外设置,但是有时不稳定,另外本地运行时 busuanzi 显示统计数据很大属于正常现象,部署后会正常 # Data source. If use leancloud, you need to set the parameter in `web_analytics: leancloud` # Options: busuanzi | leancloud source: "busuanzi" # 页面显示的文本,{}是数字的占位符(必须包含),下同 # Displayed text, {} is a placeholder for numbers (must be included), the same below pv_format: "总访问量 {} 次" uv_format: "总访客数 {} 人"_config.yml的一些设置
# Site title: 博客主题名称 subtitle: '副标题' description: '博客描述' keywords: '搜索关键词' author: 作者名称 language: zh-CN # 语言 timezone: 'Asia/Shanghai' # 时区设置最后
如果需要更换banner图片却又找不到合适的图片该怎么办?
兄弟莫慌~
附上官方链接: https://wallhaven.cc/
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!